Axure RP如何演示? Axure RP演示教程
axure rp:高效原型演示的利器
Axure RP是一款专业的快速原型设计工具,其强大的演示功能支持多平台适配,确保原型在各种设备上完美呈现。内置的注释和说明工具,方便用户清晰地传达设计思路和功能细节,显著提升沟通效率。用户可以实时展示和分享交互原型,并获得即时反馈。

Axure RP演示步骤详解:
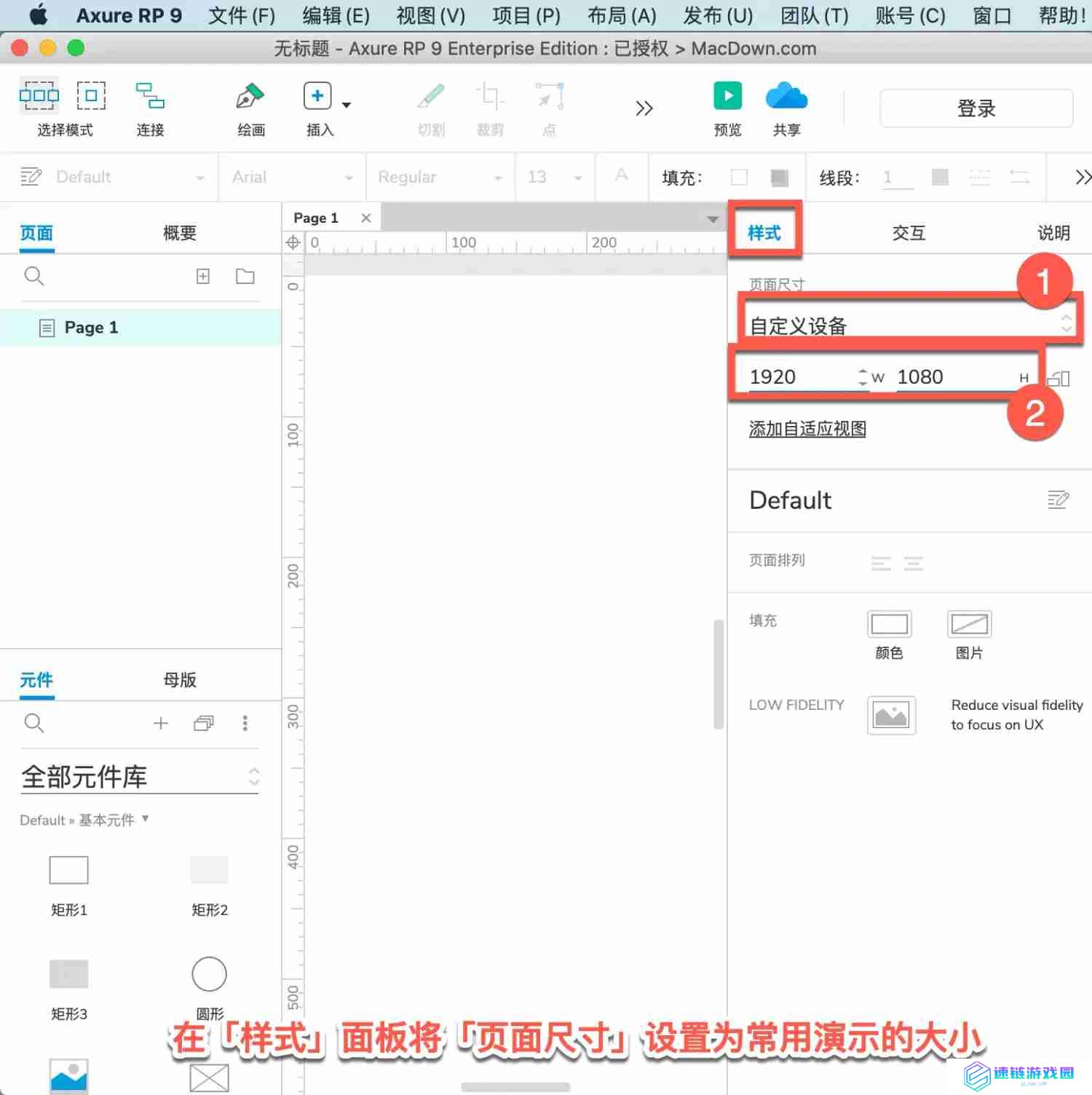
页面尺寸设置: 在“样式”面板中,将页面尺寸设置为1920×1080像素,以满足演示需求。






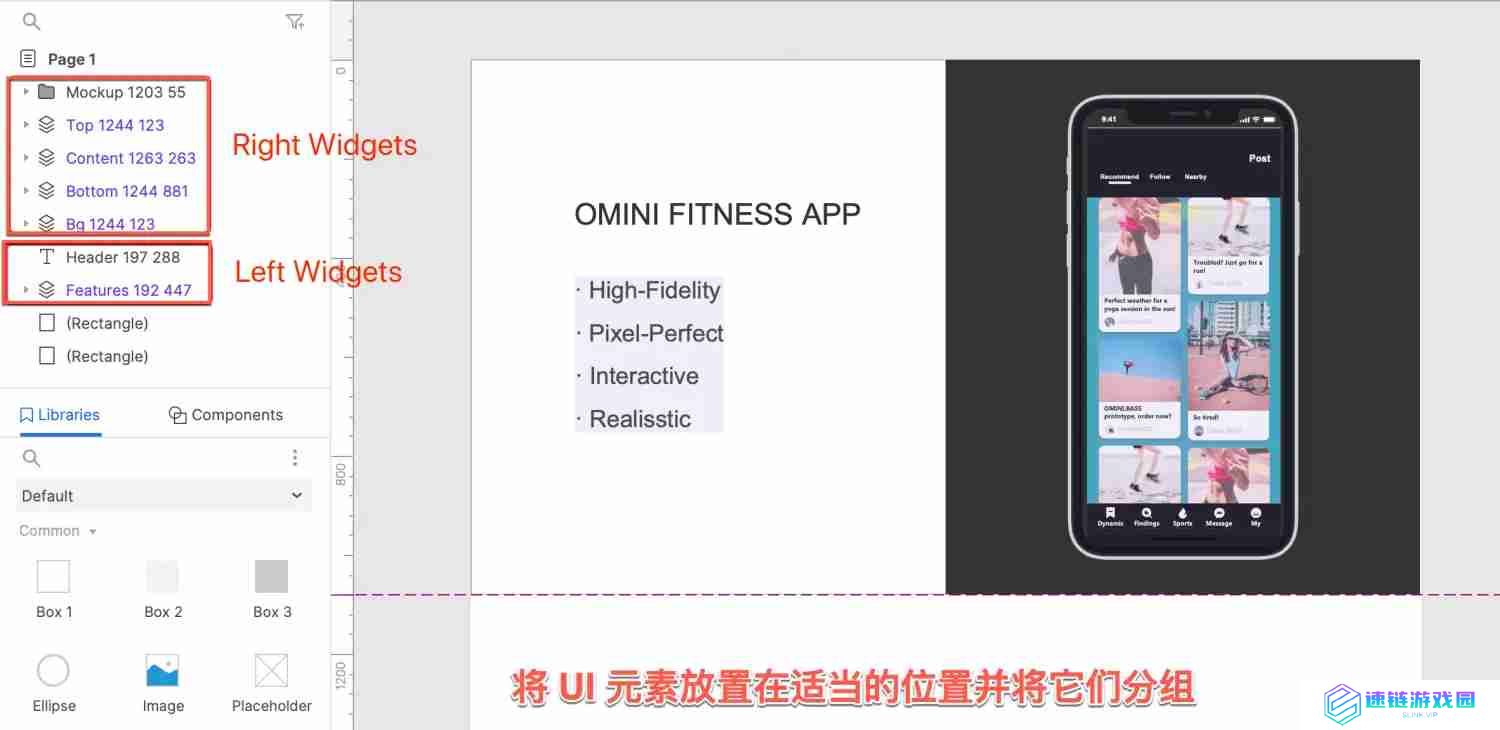
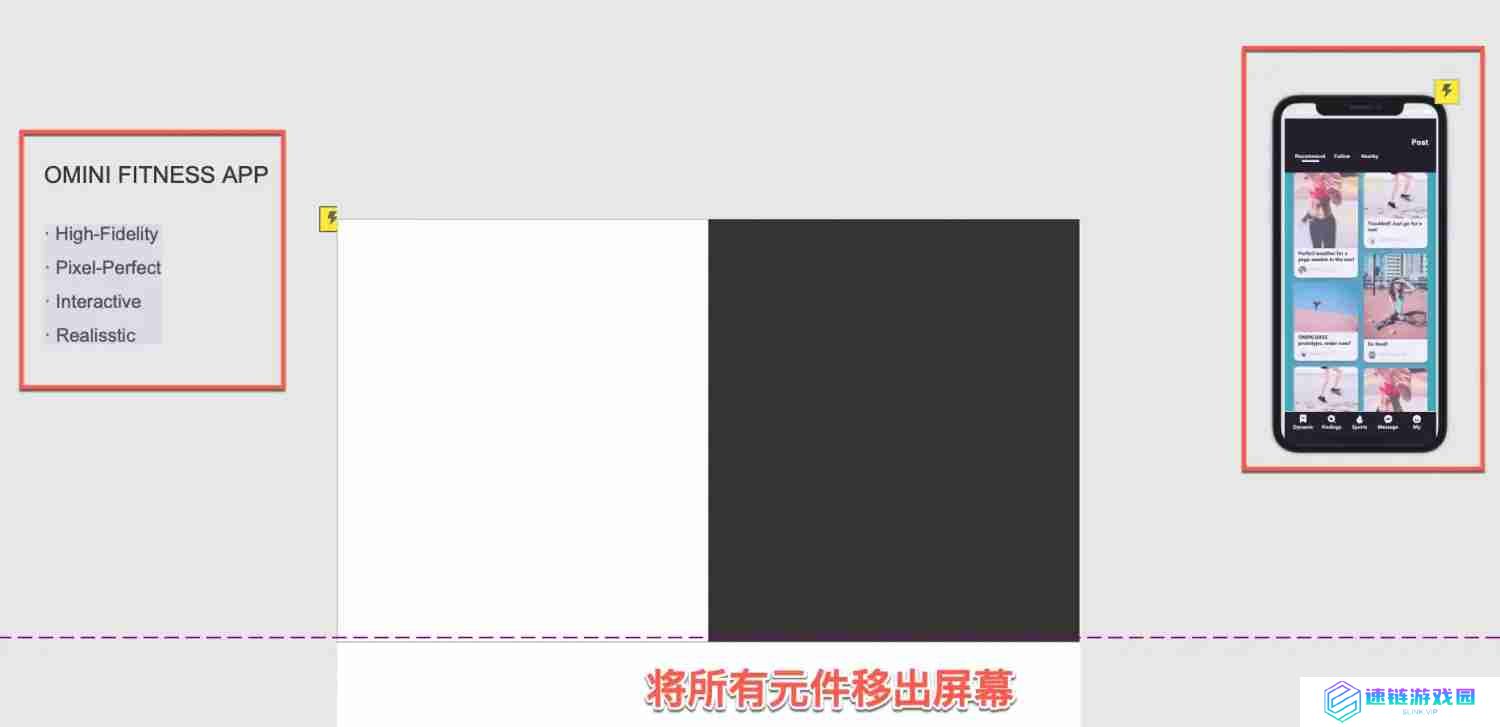
Axure RP的演示功能让用户能够生动地展示交互原型,直观地呈现设计思路和功能流程。演示过程中,用户可以动态切换页面和触发交互效果,帮助观众更好地理解设计理念。Axure RP还支持在线协作和远程演示,方便团队成员和客户高效沟通,加快项目进度。
文章版权声明:除非注明,否则均为
速链游戏园
原创文章,转载或复制请以超链接形式并注明出处。

还没有评论,来说两句吧...